Interface an LCD screen with an Arduino to provide a display for your project.
Interfacing a character LCD to an Arduino adds a nice element of readability to your project. Many of the best Arduino projects around the world sport LCD displays. These LCDs can be used to display information from the Arduino or any sensor connected to it. For example, you can create a temperature monitoring system which displays the temperature on your Arduino. You can make your own speedometer that displays your speed on the LCD! Depending on what you want to build, an LCD is a highly useful output device for your Arduino.
This Arduino LCD tutorial will show you to interface a character LCD with an Arduino. You can use the information from this post to build your own LCD based Arduino projects. In the picture above, the LCD displays the text that we have programmed into the Arduino. You can modify and use the code posted here accordingly.
LCDs are one of the easiest devices you can use to display the output from Arduino projects. However, there are two different types of LCDs available: graphical and character LCDs. We are going to use character LCDs here, as they are the easiest to work with. Also, based on the size of the LCD, there are different types:
- 16x2 character LCD (16 columns and 2 rows)
- 20x4 character LCD (20 columns and 4 rows)
They are also available in different colors:
- Green LCDs with black characters
- Blue LCDs with white characters
- Red LCDs with black characters
- And many more
Different colored LCDs available
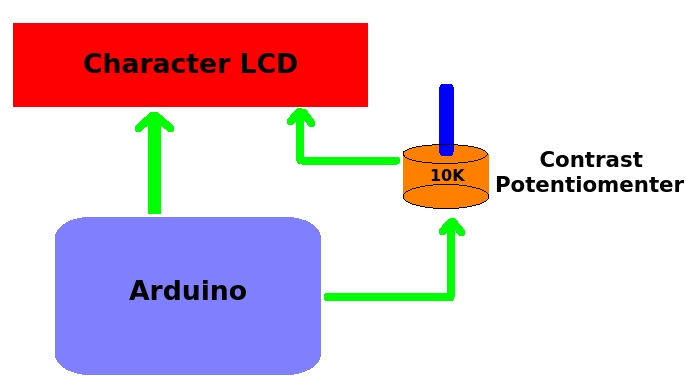
Green and blue LCDs are the most common, however. The other colors can be difficult to obtain. In this tutorial, we are going to use a 20x4 blue character LCD. The Arduino talks to the LCDs via the four data lines. We use the digital pins on the Arduino to talk to the LCD and display what we want on it. Apart from these lines, there is also an enable pin, RS pin and an RW pin. The backlight on the LCD is activated when you give 5V from the Arduino to pin 15 on the LCD and by grounding pin 16. Apart from this, you also need a 10K potentiometer to adjust the contrast of the LCD.
Setting Up the Initial Set of Connections
The first step is to solder the 16 pin male headers onto the LCD. You can then use either a 16 pin female header to connect to the Arduino or just use a female to female connector. If you are for interfacing an Arduino for the first time, it's easiest to use a breadboard.
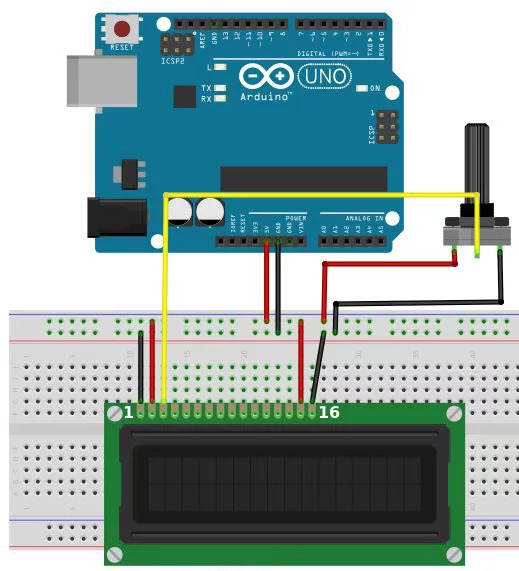
Initial connections for the LED screen and Arduino
The first thing you need to do before working on the LCD is to check it. For this, do the connections as shown in the diagram above. Connect pin 15 on the LCD to Arduino's 5V pin. Next, connect pin 16 on the LCD to the Arduino's GND pin. These pins are used to power the LCD's backlight.
Next, you need to set up the logic for the LCD. To do this, connect pin 1 on the LCD to the Arduino's GND pin. Then, connect pin 2 on the LCD to the Arduino's 5V pin. Next, you need to set up the contrast adjusting potentiometer. Take the 10K potentiometer and connect the first terminal to the Arduino's 5V pin and the second terminal (middle pin) to the LCD's pin 3 and the third terminal to the Arduino's GND pin.
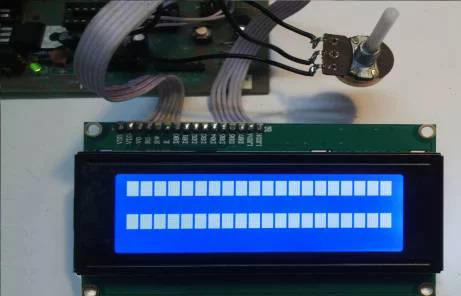
Next, power up the Arduino. You will notice that the backlight on the LCD turns ON. Also, when you turn the knob on the potentiometer, the character blocks on the LCD turn bright/dim. Check out the picture on below to see what I'm talking about. If your LCD displayed what is shown in the photo below, it means that your LCD is correctly set up! If you were not able to achieve this, double check your connections and your potentiometer.
Adjusting the contrast on the LCD
Completing the Connections
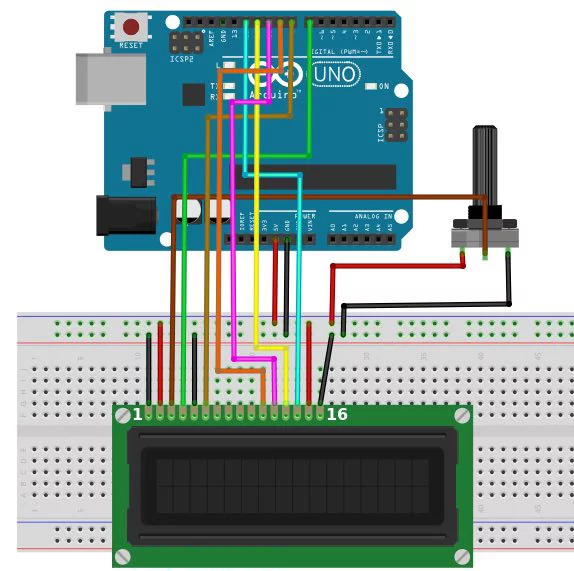
Now, we need to connect the data lines and other pins that work with the LCD. Check out the connection diagram below.
Final connections between the Arduino, potentiometer, and LCD
Let's start with connecting the control wires for the LCD. Connect the LCD's pin 5 (RW) to the Arduino's GND pin. This pin is not used, and serves as the Read/Write pin. Next, connect the LCD's pin 4 (RS) to the Arduino's digital pin 7. The RS pin is used to tell the LCD whether we are sending it data or commands (to change the position of the cursor). Next, connect the LCD's pin 6 (EN) to the Arduino's digital pin 8. EN is the enable pin on the LCD, this is used to tell the LCD that data is ready for reading.
Next, we have to connect the four data pins on the LCD. Connect the LCD's pin 14 (DB7) to the Arduino's digital pin 12. Then, connect the LCD's pin 13 (DB6) to the Arduino's digital pin 11. Next, the LCD's pin 12 (DB5) to the Arduino's digital pin 10, then the LCD's pin no 11 (DB4) to the Arduino's digital pin 9.
That's it, you've finished wiring up the LCD to the Arduino. You will notice that there are four unconnected pins between the control pins and the data pins on the LCD, as shown below.
Uploading the Code to the Arduino LCD
We can now try displaying something on the LCD through the Arduino. Before you do that, you need to download the Arduino LiquidCrystal library. Next, you need to extract the "LiquidCrystal" folder from the download file. Then, copy and paste the "LiquidCrystal" folder inside the Arduino's directory, an example of the final outcome directory should look like this: arduino-1.0.5librariesLiquidCrystal.
LiquidCrystal Arduino code
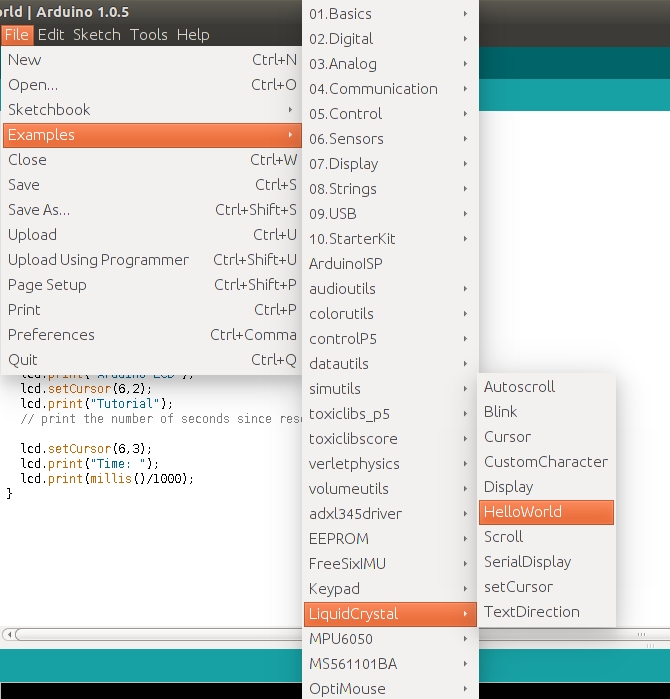
Next, open up your Arduino IDE and then go to:
File-->Examples-->LiquidCrystal-->HelloWorld. Upload the code to your Arduino. You will see the following display on your Arduino.
Please note: If you are using a 16x2 LCD, please edit the lcd.begin(20,4) to lcd.begin(16,2).
Working With the Arduino LCD
Try tinkering with the code for the LCD. Basically, there are three main functions used for controlling the text on the LCD:
- lcd.begin(total columns, total rows) - This function is used inside the setup() to initialize the size of the LCD we are using. If it is 20x4, then: lcd.begin(20,4), else if it is 16x2, then: lcd.begin(16,2).
- lcd.setCursor(column number, row number) - This function places the cursor of the LCD on the desired position. Any text displayed after this function will start from the position you have mentioned. For example, use: lcd.setCursor(4,0), i.e., fifth column and first row (since it starts from 0,0).
- lcd.print("text") - This function is used to print the text on the LCD. Whatever string is placed inside the " ", gets displayed on the LCD.
That's about it, now you can add an LCD to your Arduino projects! Check out this demo video showing the character LCD with Arduino in action: